Architecture is an art, created by dedicated modelers across various domains they specialize in. But as with traditional artistry, do not forget about your ‘fans’; art should be meant for sharing. That is why reporting and publishing are such an important part of the process.
Given that ‘just a bunch of diagrams’ presented in isolation often won’t be the best way to present to the wider audience; enter the ‘architecture homepage’, or ‘navigation diagram’, which allow you to ‘glue’ the pieces together.
By now, some of you, as users of the Enterprise Studio suite, should be familiar with the creation of views/diagrams. Navigation pages are dead simple to create, but you may not have known about some of the following options.
There are a number of ways to create navigation pages – in fact, any view/diagram can act as a navigation page. Most tend to use the ‘Architecture overview’.
Architecture overview
To create a shortcut (or clicky-button as I like to refer to them as) to a view, you simply drag and drop the view from the Model Packages panel, onto the drawing canvas.
Drag and drop to create shortcut
Within the ‘Create’ panel there are a variety of graphical shapes to use (such as ‘rectangle’), that won’t populate your repository/model with objects. They can be formatted with fill-colors, transparency, line-style, etc., all via the Edit ribbon/toolbar.

Graphic shapes in the create panel
Do note also, that background images can be inserted into any view, just to give it a more organization-specific flavor, certainly making it more interesting. To add background images – first click on ‘Activate background images’ in the Create panel, and then click on the ‘Image’ button.
When you click on the drawing canvas again, the tool will prompt you to select an image file.
If needed, utilize options for hiding (the default) icons – this will be down to personal preference.
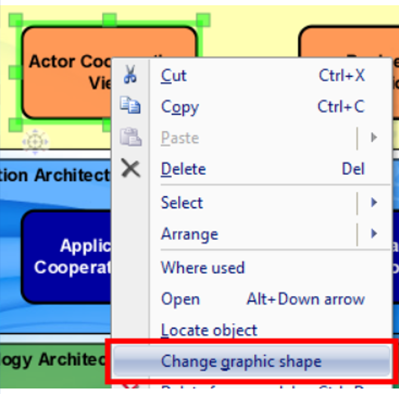
There is also the option to change the graphic for each graphical shape or navigation shape (on an individual, or bulk basis), by simply right-clicking on one of the shortcuts/shapes, and selecting ‘Change graphic shape’.

Changing the graphic shape
As a finishing touch, it is recommended to add ‘commentary’ or navigation text for the end user to get around a bit more easily.
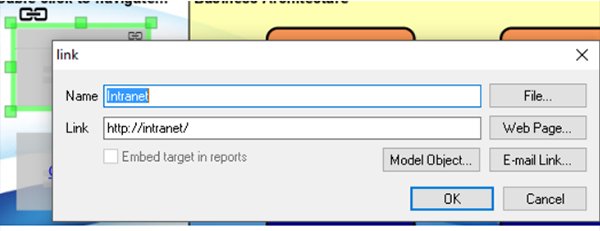
A useful addition – to ensure architecture content can be tied back to other useful internal information, is to add hyperlinks to intranet sites, corporate websites, or other relevant pages. These can be added using the ‘Hyperlink’ (object), also in the ‘Create’ panel. The links can be edited by clicking on the ‘Chain’ icon.

Hyperlink Menu

Hyperlink Properties
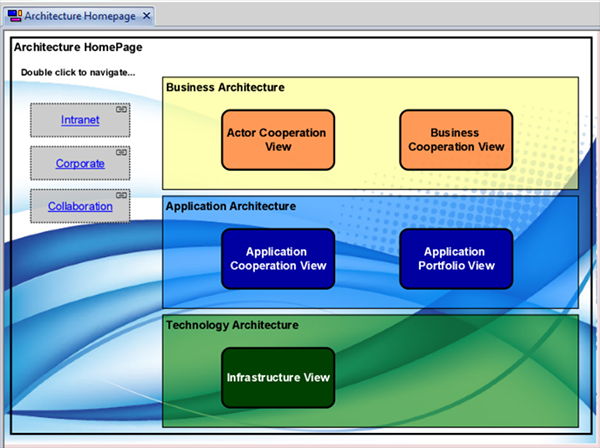
Once complete, and finishing touches have been applied, the full navigation page is ready for publication in a read-only format.

The complete navigation page
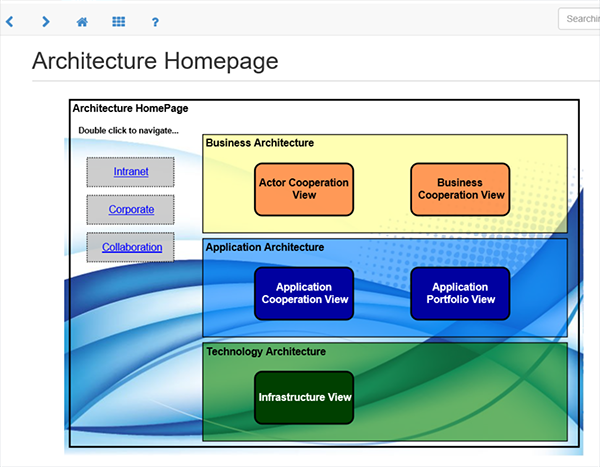
Using the Insite Lite report is an excellent way to showcase content, allowing searching and a much more interactive experience – consumers are able to just click once on the shortcuts, and navigate into the content. The hyperlinks are also navigable.

Navigation in Insite Lite
It is really important to just get the information in the architecture world socialized ‘out there’. Sometimes much of the good work is hidden away just amongst the architecture team(s).
Do you have more areas of interest, or tips for other members of the BiZZdesign community? Please leave a comment and share your wisdom!